こんにちは、kawauso(https://kawausoanalytics.com/)です。
このブログではPower BI (Power BI Desktop)のノウハウを解説しています。
今回は【積み上げ縦棒グラフ】について解説していきます。
この記事を読まれている方の中には【積み上げ縦棒グラフ】ってどのようにして使うの?と感じている方も多いのではないでしょうか。
以下3つの観点から解説していきます。
・積み上げ縦棒グラフを使用するタイミング
・積み上げ縦棒グラフの作成方法
・積み上げ縦棒グラフのおすすめ設定
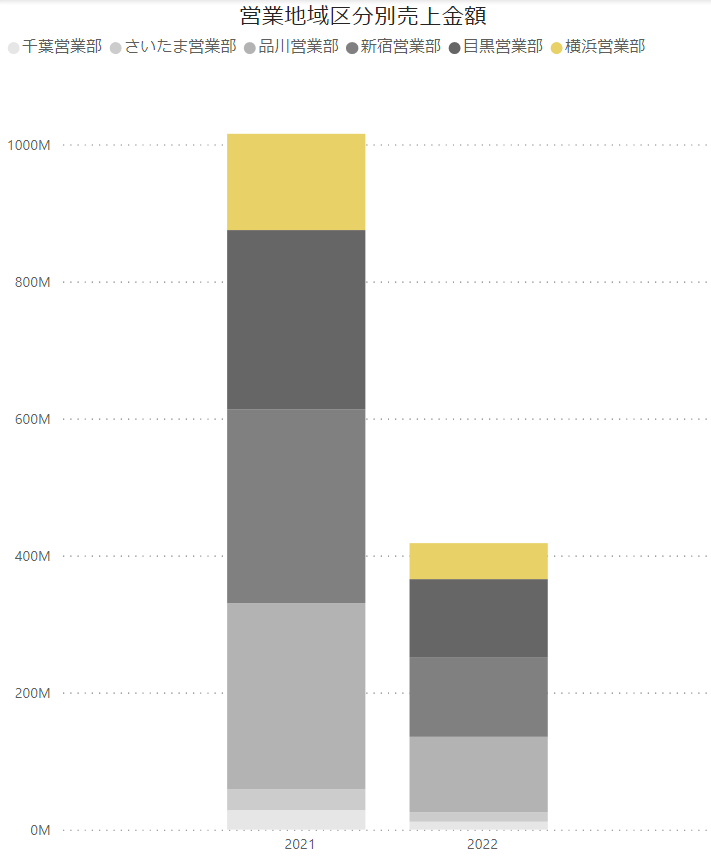
積み上げ縦棒グラフを使用するタイミング
積み上げ縦棒グラフを使用するタイミングは以下2点です。

上記のように項目ごとのデータを表示できるため、前年と比較した場合でも増減を把握することができます。
積み上げ縦棒グラフの作成方法
では、実際に積み上げ縦棒グラフを作成していきましょう。
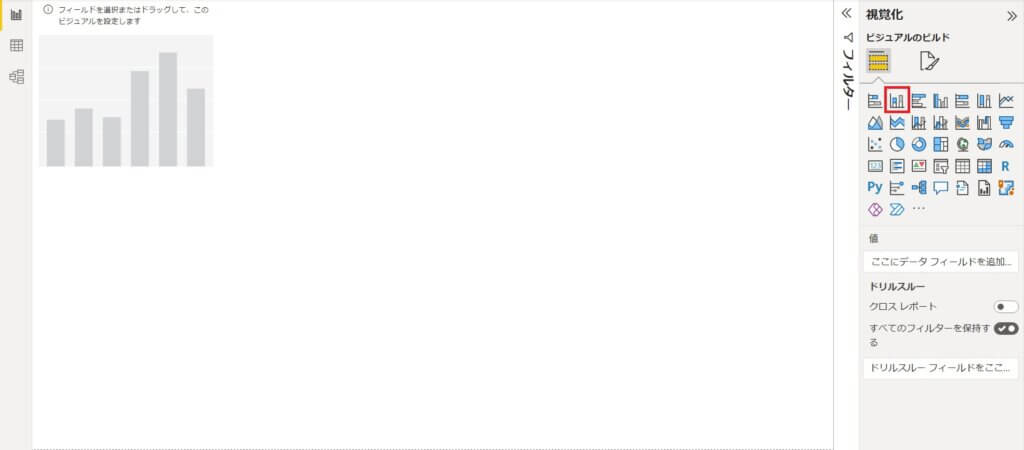
Power BI Desktop の「視覚化」ウインドウを開き、ビジュアルのビルドから【積み上げ縦棒グラフ】を選択します。
選択すると下記のようにレポート画面に選択したビジュアルが表示されます。

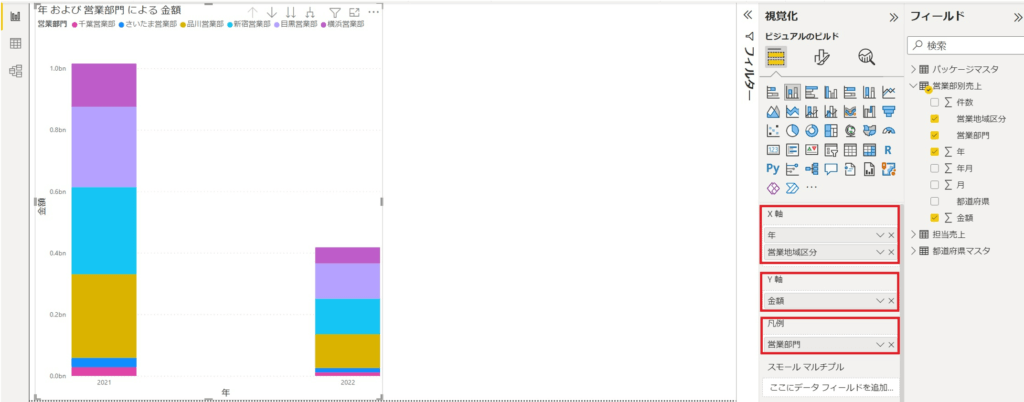
次に、フィールドのデータを選択するとビジュアルに反映されます。

「視覚化」ウインドウにフィールドの名称が入っていればOKです。
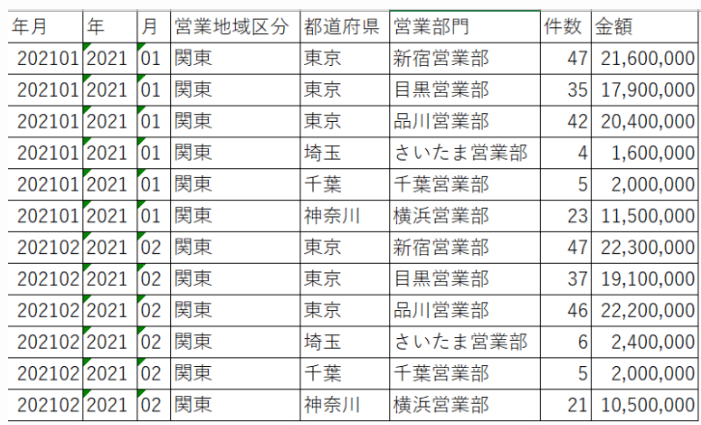
フィールドには下記のデータを読み込んでいます。フィールドへのデータの取り込みはまた別で解説します。

積み上げ縦棒グラフのおすすめ設定
最後に積み上げ横棒グラフを作成した後のおすすめ設定を3つご紹介します。
可視化をする際は視認性を上げることは重要なポイントです。
タイトルの設定
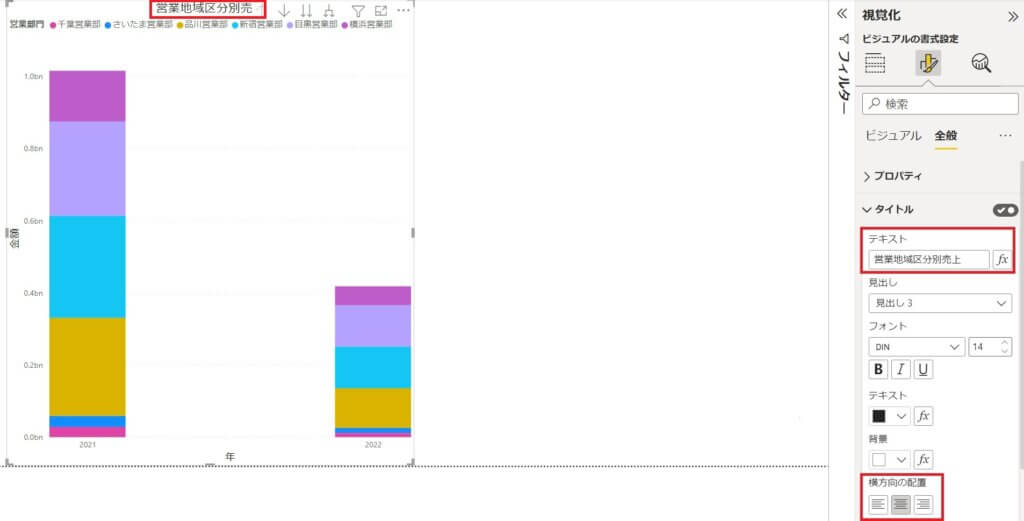
タイトルの設定では「名称の変更」と「配置」について紹介します。
「名称の変更」は「視覚化」→「ビジュアルの書式設定」→「全般」→「タイトル」→「テキスト」の順で選択し
タイトル名称を変更します。
「配置」は同じ手順で「横方向の配置」を【中央】に変更します。

ビジュアルのタイトル名称が変更されて、中央揃えに変更されればOK。
凡例(バー)の設定
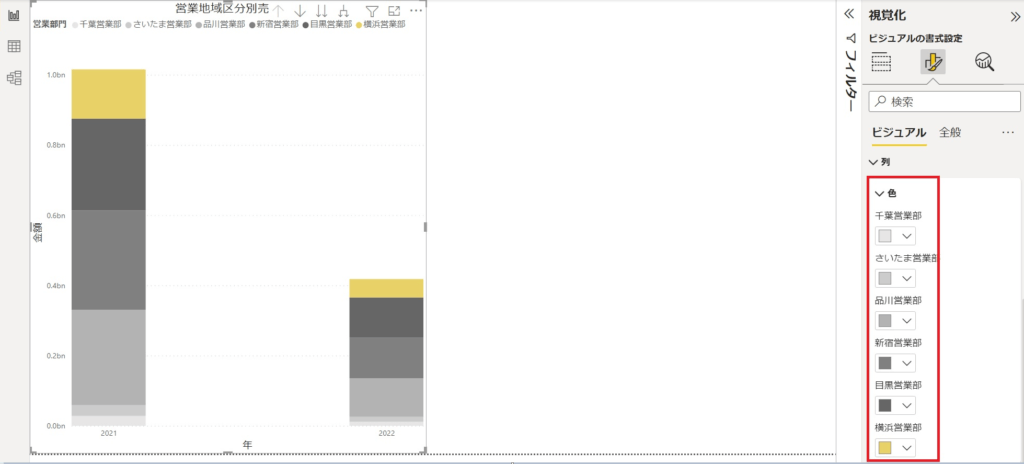
次に、凡例(バー)の設定では「凡例の色の変更」について紹介します。
「凡例の色の変更」は「ビジュアル」→「列」の順で選択し「凡例の色」を変更していきます。
伝えたい箇所のみに色をつけ、その他はグレー濃淡で表現することがおすすめです。

凡例(バー)の色が変更されればOK。
表示単位の設定
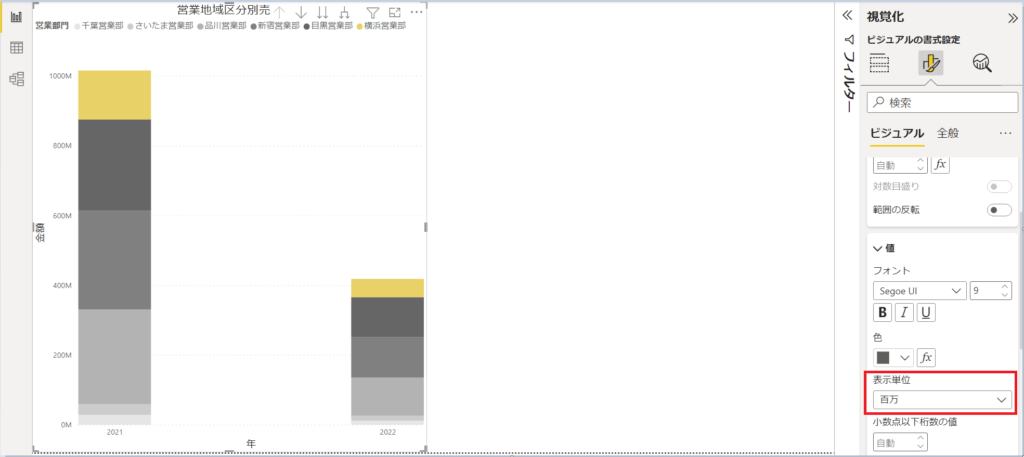
次に、表示単位の設定では「表示単位の変更」について紹介します。
「表示単位の変更」は「ビジュアル」→「X軸」の順で選択し「表示単位」を変更していきます。
表示単位は視認性を意識して調整します。
※「表示単位」は(自動、なし、千、百万、十億、兆)の中から選択できます。

表示単位が変更されればOKです。
軸の型の設定
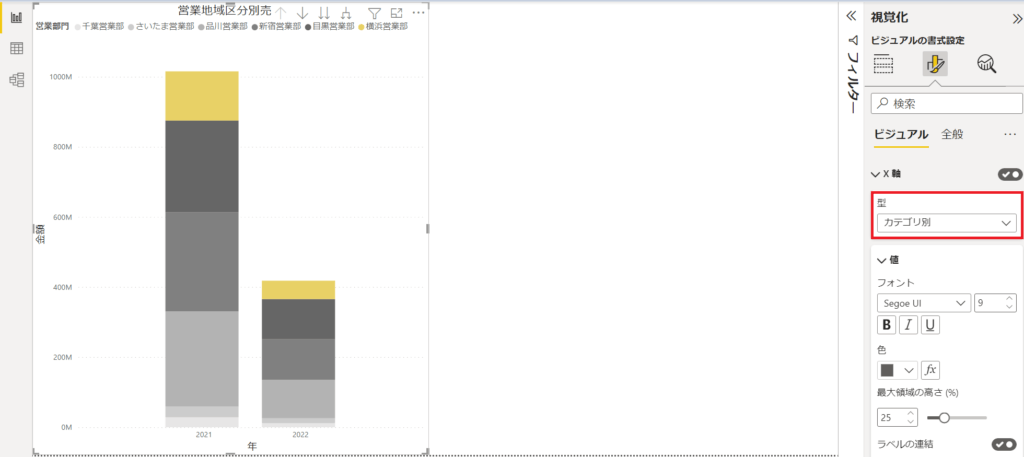
最期に、軸の型の設定では「軸の型の変更」について紹介します。
「軸の型の変更」は「ビジュアル」→「X軸」の順で選択し「型」を変更してきます。
※「型」には(連続)と(カテゴリ別)が存在しまが説明については別途解説します。

ビジュアルの間隔が詰まればOKです。
以上で積み上げ縦棒グラフの解説は終了です。Power BI の技術を紹介しています。
ぜひ、参考にしてみてください。

コメント